compra gamer
- cliente compra gamer
- expedinte 2024
- categoria e-commerce
- projeto ver site

visão geral
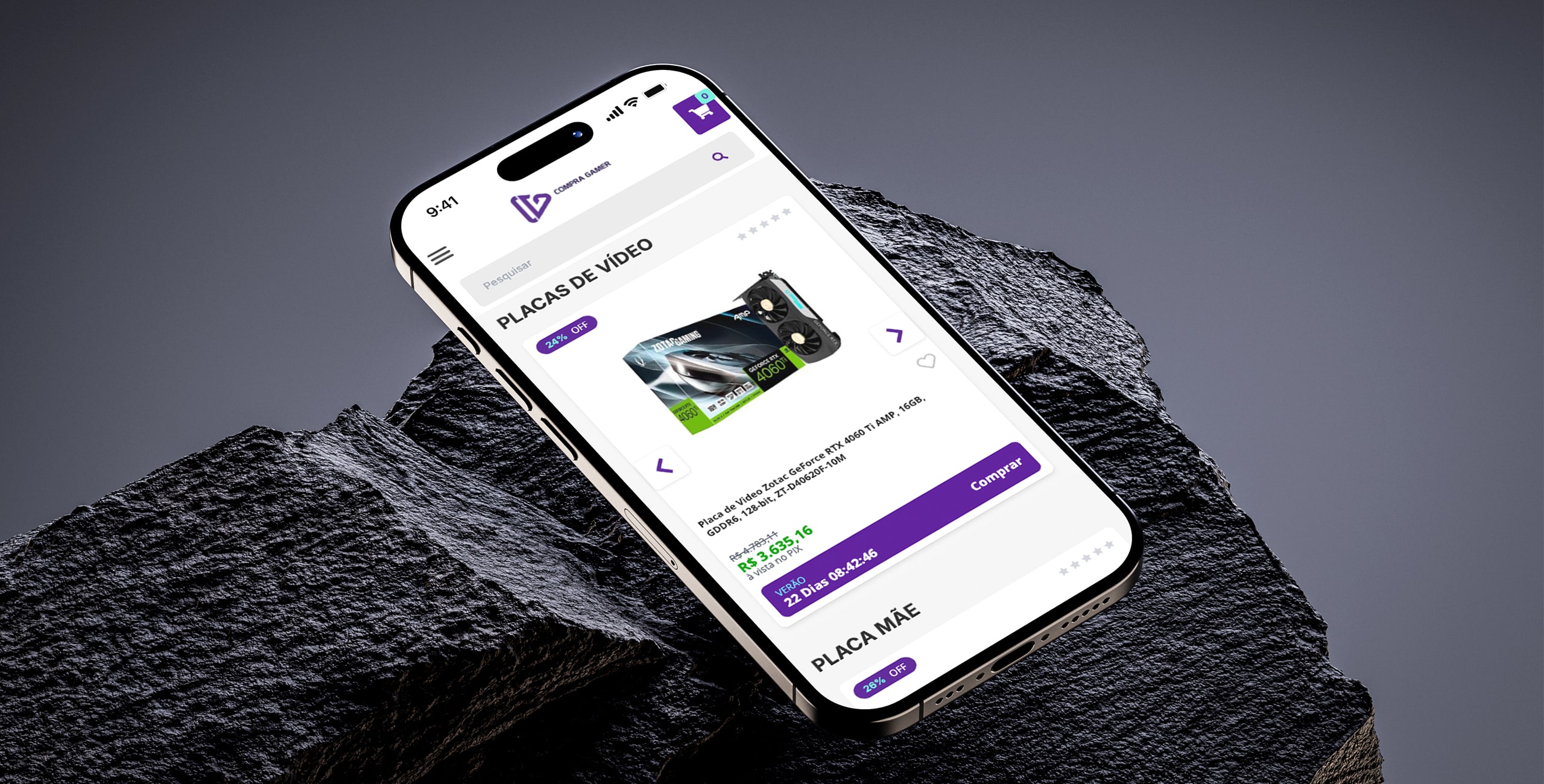
O projeto teve como objetivo modernizar a interface do site da Compra Gamer, oferecendo uma experiência visual e funcional que se alinhasse ao público gamer. A proposta foi desenvolver um design responsivo e intuitivo, otimizando a navegação e destacando os produtos mais desejados pelos usuários.
desafio
O principal desafio foi criar uma interface que atendesse às expectativas do público-alvo, composto por gamers exigentes, sem perder de vista a simplicidade e a usabilidade. Era necessário equilibrar uma identidade visual marcante com a funcionalidade de um e-commerce, garantindo uma experiência fluida tanto no desktop quanto no mobile.


card de produto
No desenvolvimento de interfaces para e-commerce, os cards de produto desempenham um papel essencial na experiência do usuário e nas conversões. Cada detalhe é cuidadosamente projetado para transmitir informações relevantes e facilitar a interação, como é o caso do protótipo exibido.
processo de criação
1 - Pesquisa e Planejamento: Antes de iniciar o design, foi realizada uma análise das necessidades dos usuários e dos objetivos do e-commerce. A ideia era criar uma interface visualmente atrativa, funcional e intuitiva.
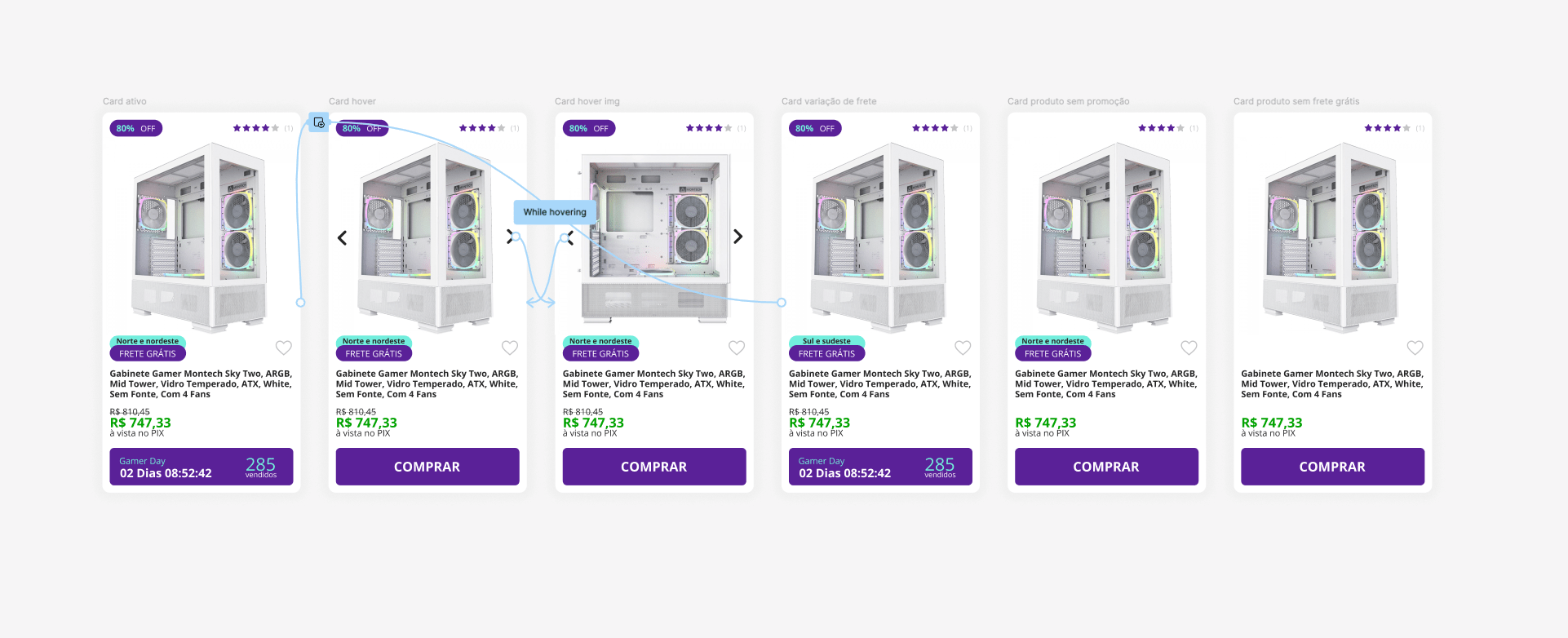
2 - Protótipos no Figma: Todos os estados dos cards foram projetados no Figma, permitindo a visualização e iteração antes da implementação. Isso garantiu consistência e eficácia na comunicação das informações.
3 - Diferenciação de Estados: Para melhorar a usabilidade e a experiência do cliente, os cards possuem múltiplos estados, como:
- Ativo: Mostra o produto com informações básicas.
- Hover: Exibe detalhes adicionais ao passar o mouse, como uma imagem alternativa.
- Com Frete: Indica condições de envio, como frete grátis para determinadas regiões.
- Sem Frete Grátis: Diferencia produtos com custo adicional de envio.
- Em Promoção: Destaca ofertas para chamar a atenção do usuário.
4 - Microinterações e Feedback Visual: Durante a interação, transições suaves ajudam o cliente a entender mudanças no estado do card, tornando a navegação mais fluida e atrativa.
resultado
1 - Melhor Comunicação Visual: Cada estado do card foi projetado para exibir informações específicas de maneira clara e objetiva. Isso reduz dúvidas do cliente e melhora a tomada de decisão.
2 - Aumento das Conversões: Cards bem elaborados, com foco em detalhes como frete grátis e promoções, influenciam diretamente a percepção de valor e incentivam compras.
3 - Construção de Confiança: Um design consistente e informativo transmite profissionalismo e credibilidade, fatores essenciais para converter visitantes em clientes.
4 - Facilidade de Navegação: O uso de estados diferenciados nos cards ajuda o cliente a encontrar rapidamente as informações que procura, melhorando a usabilidade da interface.
5 - Engajamento Visual: As mudanças de estado (como o hover e as promoções) criam dinamismo na página, atraindo mais atenção para os produtos e mantendo o cliente engajado.
-
vamos trabalhar juntos ☺
-
vamos trabalhar juntos ☺
-
vamos trabalhar juntos ☺
-
vamos trabalhar juntos ☺
-
vamos trabalhar juntos ☺
-
vamos trabalhar juntos ☺
-
vamos trabalhar juntos ☺
-
vamos trabalhar juntos ☺
-
vamos trabalhar juntos ☺
-
vamos trabalhar juntos ☺
-
vamos trabalhar juntos ☺
-
vamos trabalhar juntos ☺
-
vamos trabalhar juntos ☺